Sous titre ?
Sur certains blogs, on peut voir un deuxième petit titre, utilisé pour détailler un peu le contenu, ou autre. Sur mon blog perso, je m'amuse à mettre quelque chose d'un peu décalé, histoire de donner un autre point de vue sur mes billets.
MyMeta, un plugin sympathique
Pour cela, nous allons utiliser le plugin MyMeta, qui permet de rajouter des informations à vos billets. Nous allons donc simplement rajouter un champ "sous titre" que vous pourrez paramétrer à souhait. La partie affichage sera dans une deuxième partie.
En attendant, téléchargez-le depuis DotAddict ou bien via l'installateur DotAddict.
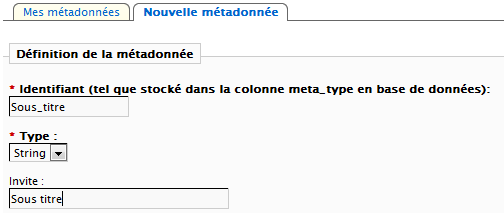
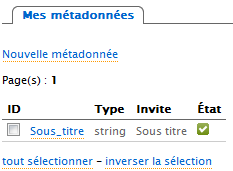
Paramétrage
Des images parlent plus que des mots :


Voila pour le plugin, ce n'est pas bien compliqué en soi.
Afficher le sous-titre dans le thème
Je pars du principe que vous savez à peu près comment ca marche pour
bidouiller vos thèmes. N'hésitez pas à poster des commentaires si vous ne savez
pas comment faire sur votre thème. Il vaudrait mieux que vous regardiez les
pages que vous voulez changer, cherchez des choses comme
{{tpl:EntryTitle}} ou class="post-title".
<tpl:MyMetaIf type="Sous_titre" defined="true"/>
<em class="soustitre">{{tpl:MyMetaValue
type="Sous_titre"}}</em>
</tpl:MyMetaIf>
Explication : Si le titre est défini, on l'affiche en italique avec une classe soustitre
Conclusion
C'est tout, le reste est à votre guise !


Commentaires
Hello Fab,
J'aimerais beaucoup suivre ton tuto pour inserer des sous-titres mais les images n'apparaissent pas. Pourrais-tu les reinserer dans le tuto?
Merci!
@Pierre : bien vu, je vais demander à Fab s'il peut envoyer les photos.
Classe.
En action sur http://simonh.toile-libre.org/onepi...
Merci!
hum...juste comme ça pour un n00b, ce tuto n'est pas très claire et porte à confusion. c'est le titre qui devient un sous-titre (logiquement non mais...) le code doit être insérer avant ou après et est-ce un remplacement de code? Il ne faut pas toujours partir du principe qu'on sait bidouiller notre blog, faut vraiment prendre tout le monde pour des n00b et faire un tuto pour que même un enfant puis le faire.
c'est mon opinion
Je t’accorde que ce tuto aurait dû être étiqueté « habitué » plutôt que « débutant », c’est désormais chose faite. Le principe de ce site est de s’adresser à différents types d’utilisateurs, afin d’aborder des choses différemment complexes, et d’essayer de faire en sorte que chacun y trouve son compte…
Pour répondre à ta question, le code doit être inséré là où on veut que le sous-titre apparaisse (par exemple après
</h2>) ;-)Bonjour,
Ce plug-in ne semble plus fonctionner, en tout cas chez moi. Suis-je le seul à qui cela arrive (et dans ce cas je continue à chercher) ou bien ce plug-in ne fonctionne-t-il plus avec les nouvelles versions de dotclear ?
Cordialement,
Mehdi.
Bonjour Mehdi,
je découvre, et m’en excuse, ton commentaire avec retard. Normalement, le plugin fonctionne la version actuelle de Dotclear sans problèmes. Si tu rencontres des difficultés, je t’encourage à aller en parler sur le forum par exemple :-)