Voici quelques bouts de codes pour structurer le formulaire de commentaires sous Dotclear 2.
- Reset : Valable pour toutes les structures proposés
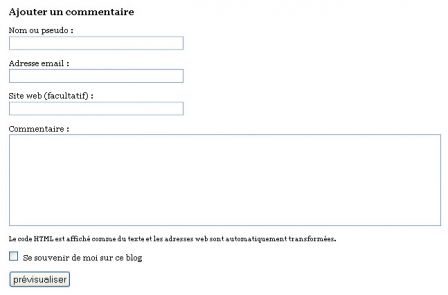
- Layout#1 : Les champs de saisie à la ligne
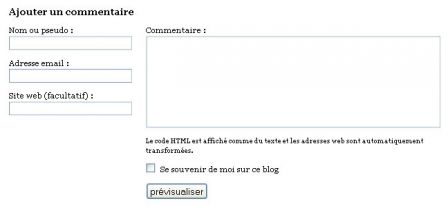
- Layout#2 : infos côté gauche (1/3) + commentaires côté droit (2/3)
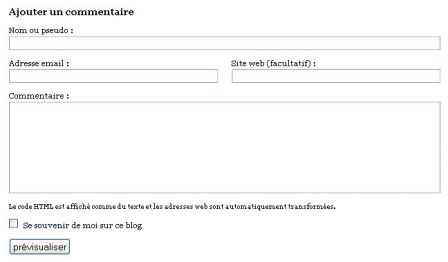
- Layout#3 : Champs (Mail et Site Web) sur deux colonnes
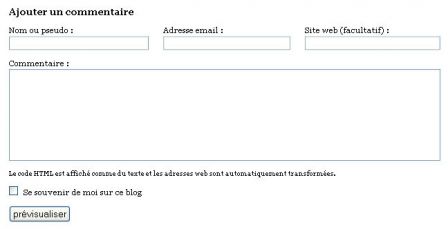
- Layout#4 : Champs (Nom ou pseudo, Mail et Site Web) sur trois colonnes
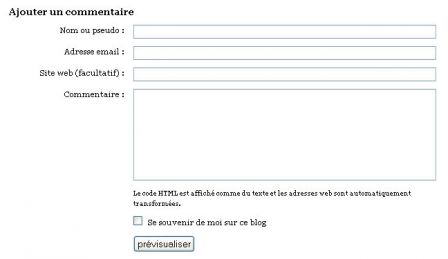
- Layout#5 : Comme sur le thème par défaut
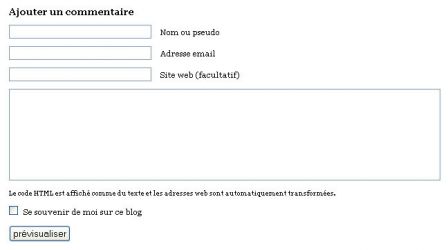
- Layout#6 : Comme sur les thèmes Wordpress
En fin de billet, vous pouvez retrouver une archive ZIP (se repérer par rapport au numéro indiqué sur ce billet) qui vous permet d'utiliser facilement ces structures.
Reset : Valable pour toutes les structures proposés
fichier style.css
A inclure dans chacune des structures proposés.
fieldset {
border: none;
}
p.field, p.form-help, p.remember, p.buttons {
padding-top: 1em;
line-height: 150%;
}
input#c_remember {
margin-right: 5px;
}
.form-help {
font-size: 0.9em;
}
Layout#1 : Les champs de saisie à la ligne
fichier post.html
Aucune modification du fichier par défault.
fichier style.css
#comment-form p.field label {
display: block;
}
input#c_name, input#c_mail, input#c_site {
width: 40%;
}
textarea#c_content {
width: 100%;
}
Layout#2 : infos côté gauche (1/3) + commentaires côté droit (2/3)
fichier post.html
Rajout de div (left, right) pour englober les éléments suivant le côté qu'on leur attribue.
fichier style.css
#comment-form p.field label {
display: block;
}
input#c_name, input#c_mail, input#c_site, p.form-help {
width: 100%;
}
textarea#c_content {
width: 100%;
}
.left {
float: left;
width: 28%;
padding-right: 2%;
}
.right {
float: right;
width: 68%;
padding-left: 2%;
}
Layout#3 : Champs Mail et Site Web sur deux colonnes
fichier post.html
Rajout de class supplémentaire à chaque <p class="field"> : .name pour le champ Nom ou pseudo, .mail pour le champ Mail, .site pour le champ Site Web, .content pour la zone de commentaires.
fichier style.css
#comment-form p.field label {
display: block;
}
input#c_name, input#c_mail, input#c_site,
textarea#c_content {
width: 100%;
}
.mail {
float: left;
width: 48%;
}
.site {
float: right;
width: 48%;
}
.content {
clear: both;
}
Layout#4 : Champs Nom ou pseudo, Mail et Site Web sur trois colonnes
fichier post.html
Rajout de class supplémentaire à chaque <p class="field"> : .name pour le champ Nom ou pseudo, .mail pour le champ Mail, .site pour le champ Site Web, .content pour la zone de commentaires.
fichier style.css
#comment-form p.field label {
display: block;
}
input#c_name, input#c_mail, input#c_site,
textarea#c_content {
width: 100%;
}
.name {
float: left;
width: 32%;
padding-right: 2%;
}
.mail {
float: left;
width: 29%;
padding-left: 2%;
}
.site {
float: right;
width: 31%;
}
.content {
clear: both;
}
Layout#5 : Comme sur le thème par défaut
fichier post.html
Aucune modification du fichier par défaut.
fichier style.css
p.field label {
display: block;
float: left;
width: 27%;
padding-right: 2%;
text-align: right;
}
input#c_name,
input#c_mail,
input#c_site,
textarea#c_content {
width: 70%;
}
p.form-help,
p.remember,
p.buttons
{
margin-left: 29%;
width: 70%;
}
Layout#6 : Comme sur les thèmes Wordpress
fichier post.html
<!-- # Comment form -->
<form action="{{tpl:EntryURL}}#pr" method="post" id="comment-form">
<tpl:IfCommentPreview>
<div id="pr">
<h3>{{tpl:lang Your comment}}</h3>
<dl>
<dd class="comment-preview">{{tpl:CommentPreviewContent}}</dd>
</dl>
<p class="buttons"><input type="submit" class="submit" value="{{tpl:lang send}}" /></p>
</div>
</tpl:IfCommentPreview>
<h3>{{tpl:lang Add a comment}}</h3>
<fieldset>
<!-- # --BEHAVIOR-- publicCommentFormBeforeContent -->
{{tpl:SysBehavior behavior="publicCommentFormBeforeContent"}}
<p class="field">
<input name="c_name" id="c_name" type="text" size="30" maxlength="255"
value="{{tpl:CommentPreviewName encode_html="1"}}" />
<label for="c_name" class="name">{{tpl:lang Name or nickname}}</label>
</p>
<p class="field">
<input name="c_mail" id="c_mail" type="text" size="30" maxlength="255"
value="{{tpl:CommentPreviewEmail encode_html="1"}}" />
<label for="c_mail" class="mail">{{tpl:lang Email address}}</label>
</p>
<p class="field">
<input name="c_site" id="c_site" type="text" size="30" maxlength="255"
value="{{tpl:CommentPreviewSite encode_html="1"}}" />
<label for="c_site" class="site">{{tpl:lang Website}} ({{tpl:lang optional}})</label>
</p>
<p style="display:none"><input name="f_mail" type="text" size="30"
maxlength="255" value="" /></p>
<p class="field">
<textarea name="c_content" id="c_content" cols="35"
rows="7">{{tpl:CommentPreviewContent raw="1" encode_html="1"}}</textarea>
</p>
<p class="form-help">{{tpl:lang HTML code is displayed as text and web addresses are
automatically converted.}}</p>
<!-- # --BEHAVIOR-- publicCommentFormAfterContent -->
{{tpl:SysBehavior behavior="publicCommentFormAfterContent"}}
</fieldset>
<fieldset>
<p class="buttons"><input type="submit" class="preview" name="preview" value="{{tpl:lang preview}}" />
<tpl:IfCommentPreview><input type="submit" class="submit" value="{{tpl:lang send}}" /></tpl:IfCommentPreview></p>
</fieldset>
</form>
fichier style.css
.name, .mail, .site {
padding-left: 10px;
}
textarea#c_content {
width: 100%;
}
A vous de jouer !








Commentaires