
Radiographies du thème par défaut
Parcourir la série : premier - précédent - suivant - dernier
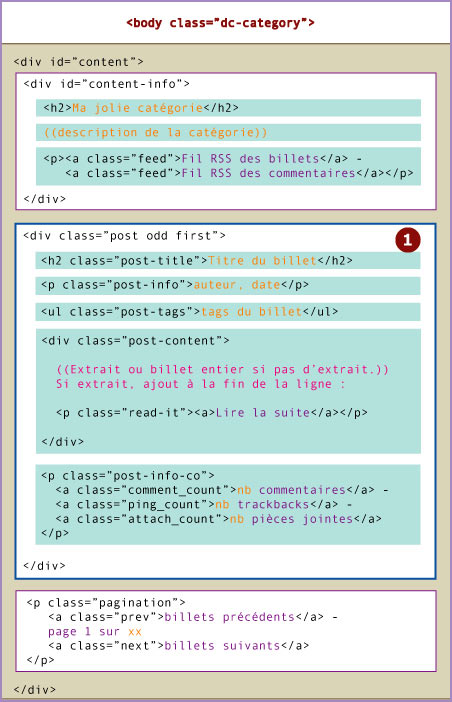
Le content de category.html
Attention, ça commence à devenir chargé :-D
Je rappelle que pour bien tout comprendre vous êtes censés lire ensemble les billets de cette série radiographique, au moins le premier d'entre eux et qu'ils forment un tout.
Le bloc <div id="content"> de la page
category.html affiche la liste des billets triés par catégorie. Le
nombre de billets dans la page est déterminé par l'option que vous aurez
choisie dans les Préférences du blog (20 par défaut).
Note aux designers, le body de cette page est doté de la class="dc-category" qui lui est spécifique.

Quelques remarques avant de parler des blocs post :
- le champ prévu pour la description de la catégorie dans votre espace d'administration accepte la syntaxe xhtml. Vous pouvez donc y mettre tout type de contenu paragraphes, liste, images etc. C'est pour cette raison que je n'ai précisé aucune balise html
- on remarque que les liens de pagination précédente/suivante portent les
mêmes
class="prev"etclass="next"que les liens de navigation d'un mois à l'autre dans archive_month.html ou, comme on le verra plus tard, les liens du billet précédent au billet suivant dans post.html - la
class="feed"dans le bloc de description de la catégorie est également commune à tous les liens pointant vers un flux de syndication du blog : le fil RSS ou Atom des commentaires d'un billet particulier, les flux des tags, les abonnements au blog.
 Ce bloc se répète
autant de fois qu'il y a de billets dans la page, à une variation
près :
Ce bloc se répète
autant de fois qu'il y a de billets dans la page, à une variation
près :
- tous les billets sont dans une
<div class="post"> - les billets impairs sont dans une
<div class="post odd"> - le premier billet de chaque page est dans une
<div class="post odd first">

Commentaires