
Radiographies du thème par défaut
Parcourir la série : suivant - dernier
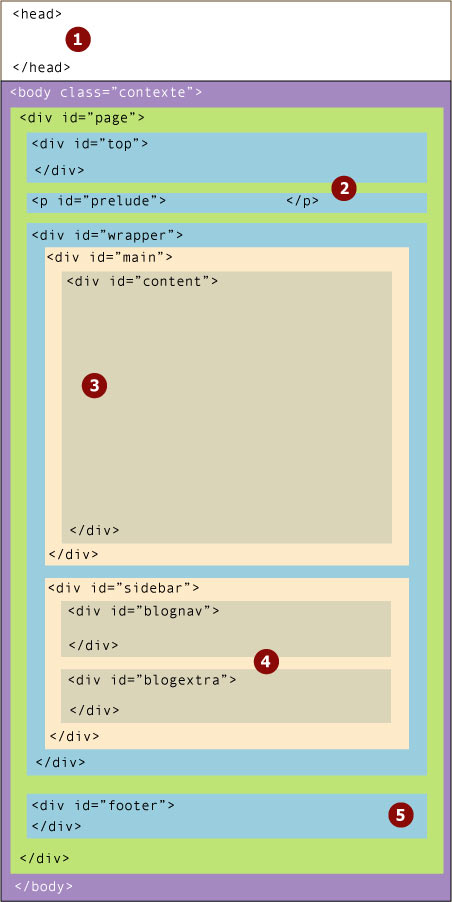
Les grandes boîtes communes à toutes les pages
Les thèmes de Dotclear sont livrés avec une série de fichiers *.html qui
sont appelés en fonction du contexte (plus d'explications sur
la doc) rangés dans un sous-répertoire tpl du répertoire du
thème.
Le contenu d'une page consiste en l'imbrication de boîtes un peu à la manière des matriochkas. Les feuilles de style viendront ensuite donner forme à l'aspect qu'elle offrira mais à moins que vous ne modifiez le contenu des fichiers *.html elles seront toujours structurées sur le même modèle. Je vous propose aujourd'hui le schéma général de toutes les pages du blog. Quelques explications complémentaires figurent après l'image.

Le « contexte » de <body
class="contexte"> n'existe dans aucune page : c'est un mot
générique. Dans le fichier home.html, ce sera
dc-home ; dans le fichier categories.html, ce
sera dc-categories, etc.
 La partie
comprise entre
La partie
comprise entre <head> et </head> n'est
pas affichée dans le blog : elle sert à donner des instructions au
navigateur et des informations sur la page : quelle panoplie de caractères
utiliser (on appelle ça le codage ou l'encodage des caractères ; les
métadonnées, le titre de la fenêtre, la feuille de style à utiliser et encore
tout un tas de trucs. Si vous n'y connaissez rien n'y touchez jamais vous ne
vous en porterez (et votre blog avec) que mieux.
 Comme d'autres
parties de la page, cette partie contient systématiquement la même chose. Pour
ne pas avoir à le réinscrire dans chaque fichier de contexte on fait appel à un
fichier du thème reconnaissable à l'underscore (trait de soulignement) qui
précède leur nom. Ici les templates indiquent
Comme d'autres
parties de la page, cette partie contient systématiquement la même chose. Pour
ne pas avoir à le réinscrire dans chaque fichier de contexte on fait appel à un
fichier du thème reconnaissable à l'underscore (trait de soulignement) qui
précède leur nom. Ici les templates indiquent {{tpl:include
src="_top.html"}}. Ce fichier _top.html contient la div top
et le prélude.
 Cette partie est
celle qui va varier complètement d'un contexte à l'autre : à l'accueil par
exemple on aura une liste de billets dans le
Cette partie est
celle qui va varier complètement d'un contexte à l'autre : à l'accueil par
exemple on aura une liste de billets dans le content, dans les
pages de billet seul le billet, les commentaires et le formulaire de
commentaires, etc. Des radiographies spécifiques à chacun des contextes pour
cette partie suivront dans les jours qui viennent.
 Ici viennent
s'insérer les deux modules bandeau de navigation et bandeau d'extra dont vous
aurez décidé de la composition grâce au panneau « widgets de
présentation » de votre espace d'administration (en savoir
plus).
Ici viennent
s'insérer les deux modules bandeau de navigation et bandeau d'extra dont vous
aurez décidé de la composition grâce au panneau « widgets de
présentation » de votre espace d'administration (en savoir
plus).
 Comme pour le top
et le prélude, l'élément footer est considéré a priori comme récurrent à
l'identique sur toutes les pages du blog. On passe ici aussi par l'insertion du
fichier
Comme pour le top
et le prélude, l'élément footer est considéré a priori comme récurrent à
l'identique sur toutes les pages du blog. On passe ici aussi par l'insertion du
fichier _footer.html dans les différents fichiers de contexte.

Commentaires
C'est peut-être un peu tard vu les billets qui suivent mais j'ai fais une présentation des styles du #content de home.html.
Je suis parti du résultat plutôt que du code. L'image se trouve là. Je n'ai pas l'intention de le mettre sur mon blog donc si ça t'intéresse ou d'autres du même genre…
Si l'on crée un thème différent et que l'on veut modifier quelque chose dans _post.html et seulement dans cette page, doit-on copier tous les *.html dans le répertoire du thème ou copier seulement le fichier _post.html modifié ?
En d'autres termes, si un fichier .html n'est pas présent dans le répertoire du thème, c'est celui dans default/ qui est utilisé ?
Non c'est le grand progrès de Dotclear 2.0 qui compense le nombre de templates bien supérieur aux thèmes pour Dotclear 1.x : il suffit désormais de placer le fichier qui diffère de ceux du thème par défaut dans le répertoire de son thème.
Oups, pardon (pyeb), j'ai oublié de te répondre : je voulais faire des documents qui puissent servir à la fois à modifier le contenu qu'à servir aux graphistes, c'est pour ça que j'ai procédé de cette façon plutôt qu'en visuel.
Si j'en ai le temps et le courage j'ai également l'intention de faire une css avec des fonds de couleur pour les blocs dans ce blog, de façon à les visualiser "in vivo". Cela dit ton approche est utile aussi, je garde le lien sous le coude :)
Merci pour ces explications !
Pour info, l'image dans le billet ci-dessus ne s'affiche pas. Apparemment c'est dû au fait qu'il y a un point au début du nom du fichier.
Je poursuis ma lecture. :)
Ah nan : c'est moi qui ai oublié de modifier les chemins après ma dernière migration. Je répare ça cet aprème.