
L'ergonomie appliquée au web
Parcourir la série : premier - précédent
Architecture, titrage et navigation : le trio gagnant !
Ante-scriptum. – Pour rendre les choses plus constructives pour vous, nous souhaitons que vous nous sollicitiez avec les questions que vous pouvez avoir avec vos blogs respectifs (bien évidemment en restant si possible en phase avec l'article publié). Nous prendrons un très grand plaisir à vous procurer nos humbles conseils.
Revenons donc à nos moutons. Les fondations ergonomiques d’un site reposent sur trois points clés qui s’entremêlent : l’architecture de l’information, le titrage (labelling) et le système de navigation en place. Allez hop, découvrons tout cela ensemble !
La phase de conception web se décline en 3 étapes clés :
- définition de haut niveau (information design);
- définition de l'interaction (interaction design);
- définition détaillée des écrans (detailed graphical design).
(Entre parenthèses figurent les termes – souvent issus de l'anglais – en jargon d'ergonome. N'hésitez pas à les placer dans la conversation lors de vos dîners en ville ;-))
Nous décrivons dans cet article la première étape : Architecture, titrage, navigation.
Mais diantre, de quoi s'agit-il ? : des fondations de votre blog ! Pour comprendre ces termes assez hermétiques, prenons la métaphore du château. Vous êtes un châtelain très connu dans la région, et vous organisez régulièrement des évènements. Quand les invités arrivent chez vous, ils doivent s'orienter aisément entre les grands murs de marbre : comprendre rapidement où trouver les autres convives, savoir où se situe la salle du buffet, etc.
Phase 1 : Architecture. Agencez votre château de manière logique
Vous devez agencer votre château de manière logique pour les gens qui y vivent ou qui viennent le visiter. Pour un blog, c'est pareil. Cet agencement, ou cette structure, c'est ce que l'on appelle l'architecture de l'information.
Structurer, cela signifie :
- catégoriser : tous les éléments concernant la salle des fêtes doivent se retrouver dans la salle des fêtes et non dans la cuisine. Il ne faut pas retrouver les toilettes dans les voûtes, etc. Chaque chose à sa place ! C'est pareil pour les rubriques d'un blog ;
- hiérarchiser : dans les différentes pièces, certains éléments sont plus importants que d’autres, vous devez donc les proposer en priorité et les mettre en valeur.

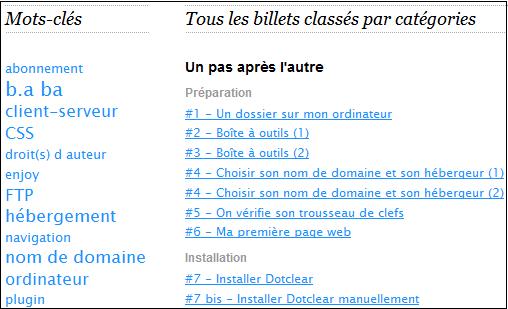
Les modes de catégorisation le plus fréquemment proposés sur un blog sont les mots-clés (tags), les catégories, l'archivage par date. Et pourquoi pas par profils (orienté audience), par objectif (orienté tâche), par ordre alphabétique… ?
Quelques petits conseils en matière d’architecture de l’information :
- concevez votre blog d’abord en largeur puis en profondeur (7±2 éléments de largeur pour chaque niveau de navigation;
- limitez la profondeur à 5 niveaux;
- proposez une information seulement à un endroit dans l'arborescence physique, faites ensuite des liens transversaux entre rubriques;
Evitez les pages cachées si vous souhaitez que vos utilisateurs les trouvent. Dans l'exemple ci-dessus, « Glossaire » mérite sans doute sa place dans les rubriques en haut à droite.
Phase 2 : Titrage. Nommez correctement les pièces de votre château
Ensuite, vous devez nommer correctement les pièces pour que les gens s'y retrouvent. C'est ce qu'on appelle le titrage ou labelling. Par extrapolation, un label peut être nom de domaine, une URL, le titre qui s'affiche dans le navigateur, les titres des rubriques et des sous-rubriques, les titres des pages, les intitulés de liens, les intitulés des boutons dans un formulaire…
Tout ce titrage est très important pour guider vos internautes.
Quelques petits conseils en matière de titrage
- utilisez des labels explicites et clairs pour l’utilisateur;
- utilisez des labels qui décrivent fidèlement les informations vers lesquels ils renvoient.
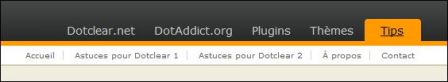
La signifiance d'un titre dépend évidemment de votre cible utilisateur. Dans l'exemple ci-dessus, on peut réellement se demander si le label « Tips » est compris par nos utilisateurs ? On peut sans doute faire l'hypothèse que les gens qui nous lisent ne sont pas effrayés par quelques petits mots d'anglais et comprennent ce terme bien ancré dans les mœurs des utilisateurs de la communauté Dotclear. Mais qu'en est-il des autres utilisateurs ? Ceux potentiellement intéressés par tous les conseils que nous proposons mais qui ne sont pas familiers de cet univers ?
Phase 3 : Navigation. Définissez des moyens de circulation entre les pièces de votre château
Vous devez proposer des moyens permettant de circuler dans votre château (un couloir, des portes, un escalier, etc.). Dans un blog c'est pareil, vous devez proposer une navigation centrale, des rubriques de support, etc.
Ce système de navigation peut-être enrichi d’autres outils d’aide à la navigation, comme un moteur de recherche, un chemin de localisation etc. Mais attention, il est primordial de proposer une navigation et de ne pas limiter l'interaction à un simple moteur de recherche.
Pourquoi ?
- car de nombreuses personnes ne savent pas encore utiliser les recherches de manière efficace;
- car la recherche est adaptée pour les gens qui savent ce qu'ils cherchent;
- car très souvent, les gens ont une vue imagée de ce qu'ils recherchent. Ils ne savent pas forcément mettre les mots-clés juste pour trouver ces informations et les recherches sémantiques ont encore besoin d'évoluer ;
- enfin car la recherche seule ne permet pas de naviguer sans raison précise, comme une abeille qui butine de fleur en fleur. C'est pourtant une pratique très courante[1]
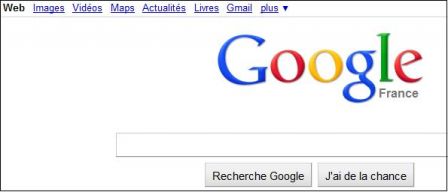
Même Google propose une navigation à part entière en plus du fameux moteur de recherche. Pourquoi ? Tout simplement car cela permet à l'utilisateur de comprendre ce qu'il peut trouver via Google.
Et puis, proposer une navigation est une vraie plus-value par rapport aux monstres qui indexent vos sites.
Quelques petits conseils en matière de navigation
- évitez de faire bouger ou disparaître ces éléments de navigation. Les utilisateurs n’aiment pas jouer à cache-cache ;
- conservez un système de navigation identique (homogène) sur toutes les pages de votre site ;
- assurez-vous que l’utilisateur sache d’où il vient, où il a été, où il peut aller, etc. ;
- permettez à l’utilisateur de comprendre dans quelle rubrique du site il se trouve ;
- mettez en avant les zones cliquables ;
- distinguez les zones de navigation des zones de contenus ;
- conservez le soulignement pour les liens.
Il est très important, pour permettre à l'utilisateur de bien comprendre la structure de votre blog et les informations proposées, d'utiliser des termes homogènes. Dans l'exemple ci-dessus, il serait préférable d'utiliser soit « Contact », soit « Nous écrire ».
Pour conclure
L'architecture, le titrage et la navigation constituent un point majeur pour la qualité d'un site ou d'un blog. Il y a une telle diversité des profils utilisateurs et de leurs objectifs qu'il est fondamental de consulter les utilisateurs pour s’assurer que les choix de conception que vous faites sont adaptés à votre cible.
Prochain article
Pour les articles suivants nous avions deux possibilités : vous décrire une technique d'ergonomie pour faire des arborescences logiques pour les utilisateurs (le card sorting) ou passer directement à l'étape du maquettage fonctionnel. Nous avons choisi la seconde option.
A bientôt, donc !
Notes
[1] Les anglophones ont un mot pour ça : serendipity, qui a donné naissance au néologisme « sérendipité » chez nous.





Commentaires
Intéressant article, moins « théorique » que les précédents, qui aide aussi à voir sur quelle structure de base s’appuient souvent les blogs :-)
Merci pour cet article fort intéressant.
Pourquoi la "technique d'ergonomie pour faire des arborescences logiques pour les utilisateurs (le card sorting)" a-t-elle été écartée ?
Bonjour Arnaud !
On pensait mettre de côté cette technique, car très spécifique.
Maintenant, s'il y a si ce n'est qu'une personne d'intéressée, alors on fait cet article :)
Tu veux qu'on aborde cela dans le prochain article ?
Bonjour Gautier,
Je suis en pleine réflexion concernant l'ergonomie d'un blog, alors je suis preneur de toute technique qui pourrait m'aider :-)
Maintenant, je ne me permettrais pas de réclamer ! Je te laisse donc décider en fonction du temps dont tu disposes et de ce qui te semble être le plus important.
Et sinon, encore merci !
Hello Arnaud,
pas de souci, on va faire un article sur le tri de cartes
tu es en pleine réflexion sur l'ergo d'un blog existant ou à venir ?
s'il est existant, je te propose de m'en servir comme exemple pour les prochains articles. tu bénéficieras ainsi d'un oeil d'ergo et tu m'aides à concrétiser un peu plus les articles
qu'en dis tu ?
bon WE
Bonjour Gautier,
Désolé pour la réponse tardive, je ne surveillais pas ces commentaires assez attentivement.
C'est pour un blog existant : dansmachambre.fr, consacré à la musique et que nous tenons entre amis. Côté ergonomie il y a apparemment du boulot, nos visiteurs sont assez critiques :-)
S'il peut te servir d'exemple (ou plutôt, de contre-exemple ?) n'hésite pas ! Ton coup d'œil pourrait nous être très bénéfique, alors je t'en remercie par avance.
À bientôt,
Arnaud
Hello
Chouette merci
Bonjour,
Je ne jette la pierre à personne, surtout quand on a affaire à une personne qualifiée qui nous fait profiter d'un véritable savoir professionnel gratuitement, mais je trouve dommage que la suite de cette série d'articles (fort intéressants au demeurant) n'ait jamais vu le jour. Aurons-nous droit, un beau jour, aux cinq articles supplémentaires initialement annoncés ?